Webサイト
STECHメンバーズサイト
上位1%の学生エンジニアが100名以上所属するコミュニティ「STECH」のメンバー向けサイト
- チーム開発
- STECH

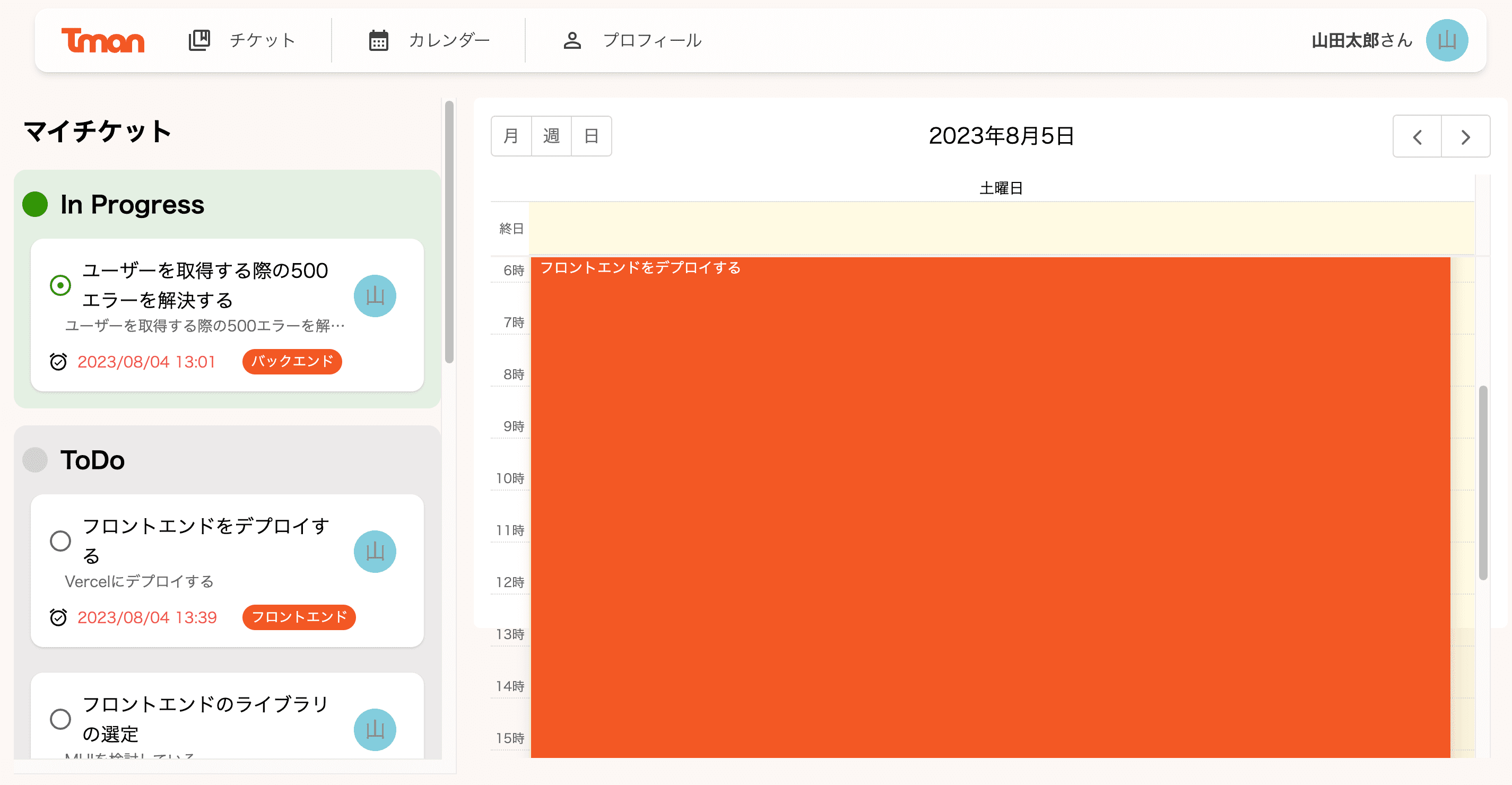
概要
上位1%の学生エンジニアが100名以上所属するコミュニティ「STECH」のメンバーが利用するWebサイトです。
メンバーのプロフィールページを通じて交流をお互いのことを知ることができます。
現在は、イベント機能やポイント・ランク機能などを開発中です。
なお、内部メンバー向けサイトではありますが、外部にも一部ページを公開をしています。
開発動機・目的
運営会議において、メンバー同士のコミュニケーション停滞が課題としてあがり、開発プロジェクトが立ち上がりました。
この課題を解決するため、企画チームなどと連携して様々な取り組み・施策を行っています。
例えば、オンライン化にともなって音声・ビデオ形式でのコミュニケーションの機会が減少しているという点に着目し、プロフィールページに録画面接のような音声付きビデオを掲載することを検討しています。
期間
- 1年以上(継続開発中)
チーム構成
- フロントエンドエンジニア:3名
- バックエンドエンジニア:3名
- インフラエンジニア:1名
役割
- フロントエンドエンジニア(テックリーダー)
- セキュリティエンジニア(責任者)
- DB設計
工夫したところ
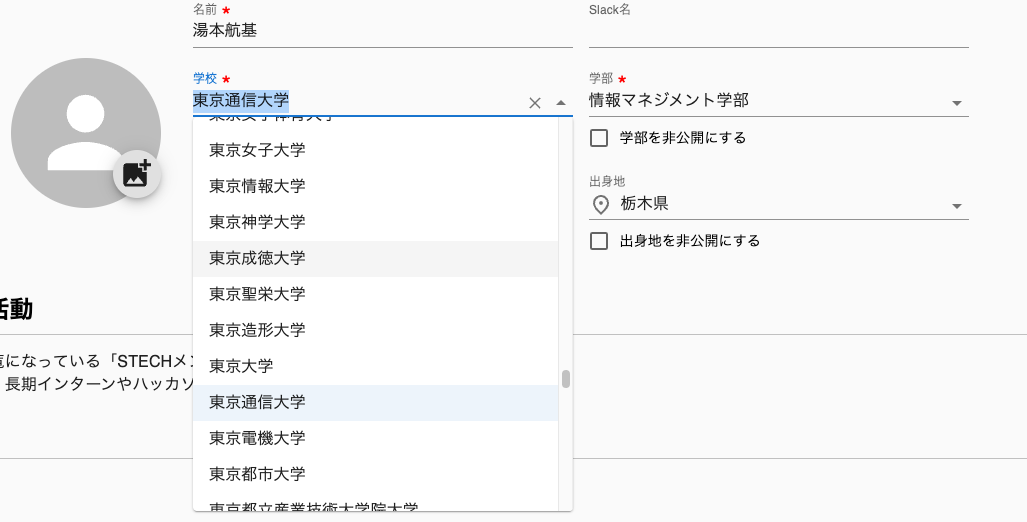
- 大学名や学部名を入力する際に、外部の学校情報を管理しているAPIを活用することで入力を補助しています

- リストに存在しないものは新たに追加することも可能です
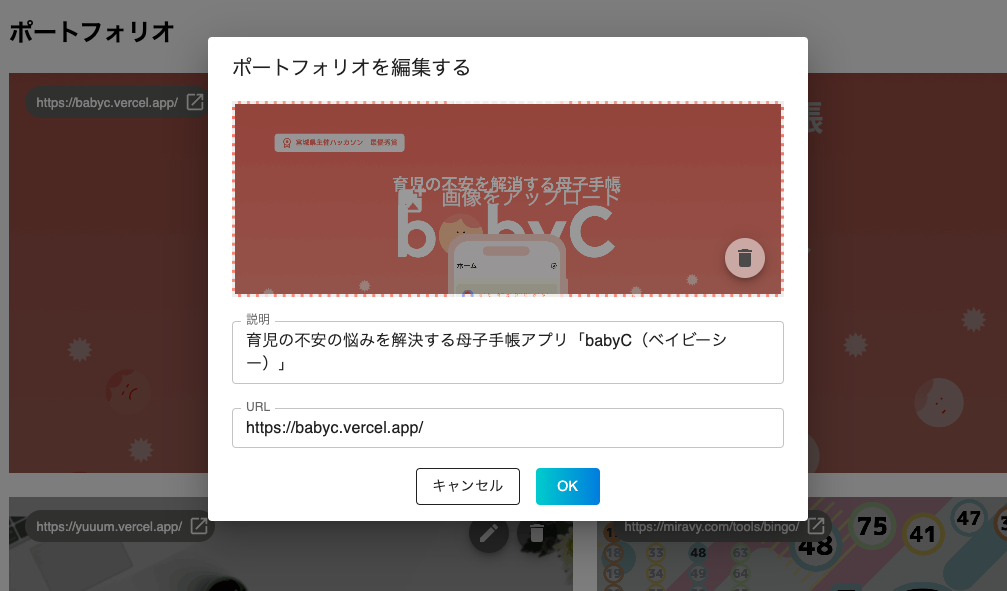
- 画像をドラッグ&ドロップでアップロードできるようにしました
- react-dropzone ライブラリを利用

- また、事前にファイルを圧縮することでアップロード時間の短縮にも努めました
- プロジェクトの特徴を踏まえた技術選定を行いました
- UIライブラリとしてMUIを採用することで、開発スピードを最大限加速させつつもユーザが親しみやすく使いやすいUIを提供しています
- UI/UXの向上
- UIライブラリとしてMUIを採用することで、開発スピードを最大限加速させつつもユーザが親しみやすく使いやすいUIを提供しています
- OpenAPI(Swagger)を活用し、APi開発に型による厳密性をもたらしました
- これにより、バックエンド開発と並行してフロントエンドを開発できるようになりました
- APIクライアントの自動生成、テストの自動化(テスト駆動開発)なども行い、堅牢で保守性の高い開発を意識しています
- コードレビューでは、メンバーの技術力向上を目的として、単に正解を提示するのではなくそこに辿り着くまでの道標を提示することを意識しました
- スプリント開発
- 週に一度、必ずMTGで同期コミュニケーションを取ることで、進捗の把握や問題の発生を早期に発見することができています
- また、最近はもくもく会を開催し、皆で集まって開発する機会を設けることで、非同期コミュニケーションでは質問しにくいライトな質問が活発になるようにしています
- 大学名や学部名を入力する際に、外部の学校情報を管理しているAPIを活用することで入力を補助しています